Wix 에디터: 사이트에 사용자 지정 요소 추가하기
4 분 분량
사용자 지정 요소를 사용해 사이트에 표시되는 콘텐츠를 추가하고 추가적인 CSS 기능으로 요소를 디자인하세요.
이 도움말에서는 다음에 대해 자세히 알아보세요.
중요!
Wix에서 제작하거나 테스트하지 않은 외부 코드에 대한 고객지원은 제공되지 않습니다. 코드 스니펫에 문제가 발생한 경우, 제공업체에 직접 문의하세요.
사용자 지정 요소란 무엇인가요?
사용자 지정 요소로 사용자 지정 HTML 태그를 만들어 Wix 사이트에 사용할 수 있습니다. 사용자 지정 요소는 모든 Wix 지원 브라우저에서 작동하며 모든 자바스크립트 ES6 라이브러리 또는 HTML 5를 사용하는 프레임워크와 함께 사용될 수 있습니다.
사용자 지정 요소를 활용해 다음을 수행할 수 있습니다.
- Wix 에디터의 추가 패널 또는 앱에서 이용할 수 없는 고유 요소를 디자인합니다.
- CSS 애니메이션, 카운트다운 애니메이션, 사이트 이동 경로, 툴팁, 태그, 차트, 인용, 커서 변경, 스크롤 상호 작용 등의 추가적인 CSS 기능으로 요소를 디자인합니다.
- 페이지에서 레이아웃 충돌이 발생하지 않도록 게시한 사이트에서 요소의 높이를 동적으로 변경합니다.
- 성능을 개선합니다(iframe 기반 구성요소 대비). 이는 주로 사용자 지정 요소의 구현에 따라 달라집니다.
참고:
타사 소스의 사용자 지정 요소를 사용할 수 있습니다. 페이지에 사용자 지정 요소를 추가할 때 속성에서 태그 이름을 업데이트하기만 하면 됩니다.
사용자 지정 요소 추가하기
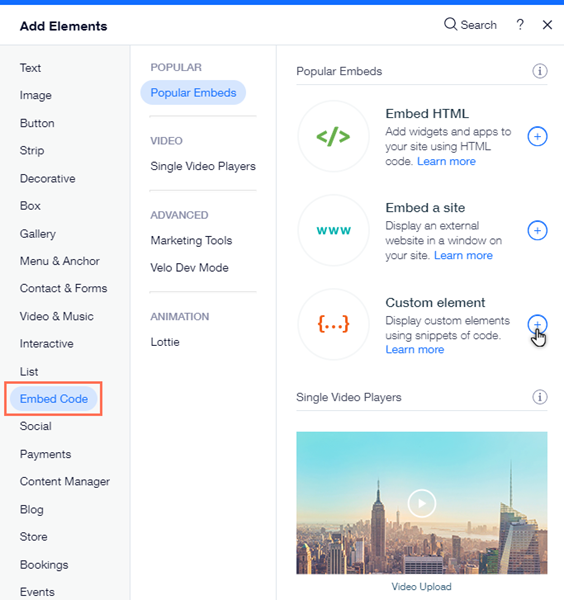
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 코드 삽입을 클릭합니다.
- 사용자 지정 요소를 클릭해 페이지에 추가합니다.
- 소스 선택을 클릭합니다.
- 서버 URL을 선택하고 파일 이름을 포함해 URL을 입력합니다.
참고: Velo를 사용하는 경우, Velo 파일을 클릭할 수 있습니다. - 태그 이름을 입력합니다.

참고:
모든 요소는 페이지의 사용자 지정 요소 레지스트리에 정의되어 있어야 합니다. 태그 이름은 요소 등록 시 사용되는 이름입니다. 태그 이름은 자바스크립트 파일의 customElements.define() 열에서 찾을 수 있습니다.
사용자 지정 요소 속성 설정하기
중요!
속성은 아직 모든 사용자에게 공개되지 않았습니다.
사용자 지정 요소의 DOM 노드에서 HTML 속성을 정의하세요. 사용자 지정 요소의 코드에서 이러한 정의된 속성을 인식하고 처리하는 코드를 추가해야 합니다.
- 사용자 지정 요소에서 속성 설정을 클릭합니다.
- 속성 추가를 클릭합니다.
- 속성의 이름을 지정합니다.
- 속성 값을 지정합니다(예: 45).
참고:
사용자 지정 요소의 HTML 속성을 편집하고 제거할 수도 있습니다.
가이드라인 및 제한 사항
- 보안상의 이유로 사용자 지정 요소를 사용하려면 사이트를 프리미엄 플랜으로 업그레이드하고, 도메인에 연결하고, 사이트에 광고가 없어야 합니다.
- 코드에는 HTTP가 아닌 HTTPS가 포함되어야 하며 이는 라이브 사이트에 표시되지 않습니다.
- 자바스크립트 코드에는 페이지의 핵심 요소가 포함되지만 디자인 설정 및 복잡한 기타 기능은 별도로 저장될 수 있습니다. 따라서 일부 요소는 관련 요소가 기본 JS 코드(예: CSS 및 기타 JS 파일) 내에 포함되어 있지 않은 경우에는 작동하지 않거나 동일하게 표시되지 않을 수 있습니다.
- 항상 코드가 최신 버전이고 HTML5와 호환되는지 확인합니다. 대부분의 브라우저는 페이지 및 스크립트가 이전 버전의 JS 또는 HTML을 사용해 작성된 경우 제대로 표시하지 않습니다.
- Velo API를 사용해 SEO를 개별적으로 정의할 수 있습니다.
- 성능은 사용자 지정 요소 자체의 구현에 따라 다를 수 있습니다.
- Velo를 사용하지 않는 경우 사용자 지정 요소 코드는 사용자가 호스팅해야 합니다.
중요!
보안상의 이유로 사용자 지정 요소는 에디터 및 미리보기 모드의 iFrame 내에서 렌더링됩니다.이는 구성 요소 레이아웃에 영향을 미칠 수 있습니다.게시한 사이트로 이동해 라이브 사이트에서 어떻게 보이는지 확인하세요.또한, 테스트 사이트를 라이브 사이트 미리보기로 사용할 수도 있습니다.
사용자 지정 요소의 예
다음은 사이트에 기본 사용자 지정 요소 추가하기의 예시입니다. 지침에서는 사이트에 "Hello World" 텍스트를 추가하는 방법에 대해 설명합니다.
먼저 자바스크립트 파일에서 요소 및 해당 동작을 추가하고 코딩해야 합니다.
참고:
사이트를 프리미엄 플랜으로 업그레이드하고 도메인에 연결하고 Wix 광고가 제거되어야 합니다.
사용자 지정 요소를 생성하고 추가하려면:
- 사용자 지정 요소를 위한 서버를 설정하거나 액세스합니다. 사용자 서버에서 외부로 호스팅하는 경우, Wix 에디터에서 사용자 지정 요소를 추가할 때 사용자 지정 요소를 서버 URL에 연결해야 합니다.
- 내부로 호스팅하는 경우 HTTP를 사용할 수 있습니다.
- 외부 서버에서 호스팅하는 경우에는 반드시 HTTPS를 사용해야 합니다. 외부 서버 호스팅을 시작하는 방법을 확인하세요.
참고: Velo를 사용 중이며 Wix로 호스팅하고자 한다면, 여기를 클릭하세요.
- IDE를 사용해 표준 ECMAScript 2015 클래스 구문을 사용하는 자바스크립트 파일에 사용자 지정 요소를 생성합니다. 전체 지침 및 예시는 MDN 문서를 확인하세요.
- 사용자 지정 요소 클래스를 정의합니다.
HelloWorld클래스는 사용자 지정 요소를 등록할 때 사용할 사용자 지정 요소 클래스입니다.connectedCallback()은 요소가 DOM에 추가될 때 자동으로 트리거되는 생명 주기 콜백 함수입니다.
1class HelloWorld extends HTMLElement { connectedCallback() { this.innerHTML = 'Hello World!'; } } customElements.define('hello-world', HelloWorld);-
사용자 지정 요소 클래스를
customElements.define(name, class)방식으로 등록합니다. 에디터에서 사이트에 사용자 지정 요소 추가 시 등록된 이름을 태그 이름으로 입력합니다. 등록하고 나면 사용자 지정 요소를 사이트에 사용할 수 있습니다.- 첫 번째 매개변수인
hello-world는 태그 이름에 매핑되어 에디터에서 정의됩니다(8단계). - 두 번째 매개변수인
HelloWorld는 사용자 지정 요소의 클래스 이름입니다.
- 첫 번째 매개변수인
1CustomElementRegistry.define('hello-world', HelloWorld);- 에디터에 사용자 지정 요소를 추가합니다(위 참조).
- 설정을 클릭합니다.
- 서버 URL을 선택하고 사용자 지정 요소 스크립트 파일의 서버 URL을 입력합니다.
- 태그 이름을 입력합니다. 태그 이름은 이전 단계에서
define()함수를 사용해 등록한 요소 이름에 해당합니다. 예시의 태그 이름은hello-world입니다. - 사이트를 저장 및 게시합니다.
더 많은 정보를 찾고 계시나요?
도움말:
- 모든 페이지에 사용자 지정 요소를 표시하세요.
- 위치 고정 기능을 사용해 스크롤 시에도 사용자 지정 요소를 표시하세요. 또는, 사용자 지정 요소 코드에서 CSS로 위치를 고정한 요소를 사용합니다.
도움이 되었나요?
|